1. Miért fontos a weboldal gyorsítása?
3. Website-tesztelővel hogyan érdemes a honlap tesztelést megcsinálni?
5. Weboldal sebesség teszt és egyéb tesztelő
6. Weboldalak gyorsítása, illetve a weblapok gyorsabb betöltése
7. Összefoglalás + egyéb trükkök
1. Miért fontos a weboldal gyorsítása?
A weblap gyors betöltődése rendkívül fontos mert, ha 1-2 másodpercet várnia kell a usernek a betöltődésre, akkor azonnal kámforrá válik. És a felhasználói élményt a Google SEO szempontból nagyon fontosnak tartja. Tehát közvetett módon mégiscsak rangsorolási tényező, mert, ha emiatt a visszafordulási arány nő, akkor hátrébb fogja sorolni a találatok között a weboldaladat. Arról nem is beszélve, hogy a Google Ads (Adwords) kampányod kidobott pénz lesz…
2. Mi az az AMP?
Tehát érdemes a Google szabványa alapján mobilra optimalizálni és létrehozni az AMP-t (Accelerated Mobile Pages), azaz gyorsított mobil oldalak. Ilyenkor, ha valaki mobilról nézi a honlapodat, akkor sokkal gyorsabb lesz a működés. Ugyanis a mobilos verzió esetében el tudunk helyezni egy minimál oldalt, levéve pár funkciót, ami pl. asztali nézeten jelenik csak meg.
Kevesebb Html és egyéb kódot kell betöltenie a böngésződnek, kisebb a képek mérete stb., így gyorsabb lesz az oldal és kap egy peldahonlap.hu/amp linket. Az is beállítható, hogy pl. a footer-ben vissza tudsz váltani asztali nézetre. Ez egy nagyon jó megoldás weboldal gyorsítása kapcsán. Nem véletlen, hogy már az Adsense-ben is felajánlja a Google ezt az opciót.
3. Website-tesztelővel hogyan érdemes a honlap tesztelést megcsinálni?
Az egyik megoldás, hogy nem keresel egy tapasztalt fejlesztőt, programozót, aki megcsinálja az oldaladat függetlenül attól, hogy pl. WordPress oldalad vagy egyedi programozású oldalad van-e. Persze annak semmi értelme, hogy fejlesztik a plugint pl., amit az első frissítés felülír és miután kifizetted a cechet marad minden a régi. És azért előtte javaslom teszteld le az oldal sebességét a Google Insights tesztelőjével.

És miután elvégezték a munkálatokat, akkor is tedd ezt meg. Ez kemény egy percedbe fog kerülni, bocs, 2 x 1 perc. Ha van további pár perced és érdekel, hogy miket kell az oldalon javítani, akkor ezt használd: www.webpagetest.org. Ezek mind meghatározó dolgok a weboldal gyorsítása kapcsán.

De nagyon klassz megoldást kínál a Chrome böngészőben a light house is, lásd teljes audit, ami még több infót ad SEO kapcsán teljeskörűen…
Egy jó kis site audit sok lehetőséggel kecsegtet a megoldásokat illetően. Érdemes kipróbálni a https://gtmetrix.com/ és a https://tools.pingdom.com/ tesztelőket is. Ma már a 2-3 másodperces betöltődés nagy luxus. A látogatók nagy részét elveszítheted emiatt. Hiába, a kényelem nagy úr.
A szerver gyorsaságát pedig itt tudod lemérni: http://www.bytecheck.com/ (ha a “time to first byte” értéke magasabb, akkor valószínű, hogy az osztott tárhely miatt van mindez. Hiszen emiatt lassabb a betöltés és a szerveredre kell várni.
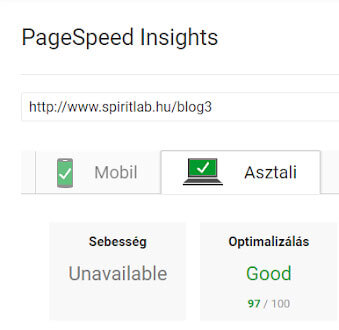
Használd ezt az eszközt és 100/75 pont felett hátradőlhetsz, e fölött pedig kezdhetsz örömtáncot lejteni. A cikk végén egy extra listát helyezek el, ahol rengeteg tippet osztok meg Veled az oldal gyorsítása kapcsán, melyek nagy részét lelkes amatőrök is meg tudnak valósítani.
4. Htaccess finomságok
Garázdálkodhatsz a htaccess file-ban is beleírva a megfelelő parancsokat a teszt alapján. Ha tudod pl., hogy a szerver típusa apache, akkor ez alapján is megadhatsz különféle parancsokat. És a gzip deflate tömörítést is be tudod állítani. Ez azonban általában csak akkor gyorsít számottevően, ha nagy szöveg fájlok vannak a weboldalon: CSS, JS.
A gzip deflate tömörítés a kapcsolat tömörítésére vonatkozik a kliens és a szerver között, függetlenül a valódi fájl tartalomtól. A megadott típusokra, pl. text/CSS ha be van ez kapcsolva, akkor amíg a hálózaton utazol tömörítve megy mindez, amíg a valódi fájl a szerveren text fájl.
Ha már a htaccess-nél vagy, akkor az xmlrpc.php elérését érdemes tiltani, ha nincs használva, elkerülve pl. egy esetleges jelszólopást.
A mai vírusok, scriptek, ha nem frissítjük a weboldalunkat rendszeresen, akkor hamar feltelepülnek és sokszor észrevétlenek ám. És ma már egyre nagyobb divat az olyan honlapok használata (PWA), ami a nagyobb képeken kívül letölt mindent és így az sem gond, ha nincs éppen internet, később pedig szinkronizálja a friss tartalmat a szerverrel… Ha ez kínai, akkor használj plugint, ha pl. WordPress, Joomla oldalad van, és az automatikusan megcsinálja mindezt a htaccess file-ban is.
5. Weboldal sebesség teszt és egyéb tesztelő
A weboldal gyorsításának eredményeit könnyen le tudod mérni, ellenőrizve a munkát. A fenti három ingyenesen elérhető tesztelő nagyon jól működik. Az első Google Developers eszköz 100-as skálán adja meg az értéket a weboldal gyorsasága kapcsán. Ez SEO szempontból elég fontos tényező, a kb. 200 tényezőből, amiből az egész SEO érték összeáll. Mert felhasználói élményről van szó – ahogy fent írtam -, melynek egyre kifinomultabbnak kell lennie. Senki nem szeret fél percet várni, amíg a weboldal betöltődik, bármilyen jó a rajta lévő tartalom…
6. Weboldalak gyorsítása, illetve a weblapok gyorsabb betöltése
WordPress kapcsán nagyon sok hasznos plugin van, ami segíthet. Pl. képtömörítő programok, vagy P3 plugin, ami minden bővítmény gyorsaságát megmutatja, így ki tudod gyepálni azt, amire nincs szükséged. Amúgy sem érdemes túl sok pluginnal operálni a honlapon, de a sok, illetve nagy képek és sok-sok tartalom is belassítja az oldalt. Ilyenkor mindennek végig kell futnia és ez eltarthat egy darabig.
A Super Cache és a Swift plugin is nagyon hatékony, de mérni kell, és megfigyelni mi történik. Általában 10-20 ponttal viheti feljebb az értéket egy plugin a 100-as skálán, de van olyan is, ami megfelelő beállítással ennek két-háromszorosa is lehet tapasztalataink alapján. Persze külön is vizsgálhatjuk az asztali gépre és mobilra nézve is az eredményeket.
Emellett érdemes megtudakolni, hogy van-e több száz user a hosting céged szerverén és talán még fontosabb kérdés, hogy mennyire van túlterhelve a szerver, vagy mennyire nincsen… lehet árulkodó jel, ha egyszer gyorsan, máskor pedig lassan jön be az oldalad.
SSD szerver kapcsán pedig megoszlanak a vélemények, mert felmerül az is, hogy nem mindegy milyen számítógépet használ a user. Ugyanis lehet, hogy csak parasztvakítás az egész, ahogyan hiába 10 x-es az interneted, ha a kábel, amit használsz, csak 1 x-es értéket bír továbbítani…
7. Összefoglalás + egyéb trükkök
- Tesztelj folyamatosan.
- Keress jó tárhely szolgáltatót.
- A hajtás feletti rész (amit a user görgetés nélkül lát) minél hamarabb töltődjön be két részre osztva a CSS-t (a többi rész később is betöltődhet, amíg ezt nézegeti a felhasználó).
Van lehetőség arra, hogy pl. a cikk második felét egy gombra kattintva éri el a user, de ez SEO szempontból nem biztos, hogy nyerő választás. - Próbálj mindent, amit csak tudsz CSS-sel megoldani képek helyett.
- A felesleges tartalmakat, elemeket, scripteket, pluginokat töröld az oldalról.
- A szükséges „láthatatlan” scripteket tedd alulra, pl. analytics.
- Érdemes optimalizálnod az adatbázist, és a felesleges tartalmakat kitörölnöd, pl. deaktivált oldalak, postok a Wp-optimalizáló pluginnal (óvatosan, mert kitörölheted egy gombnyomással a weboldalan fontos tartalmát is).
- Rakd egybe a stíluslapokat, az Autoptimize plugin pedig CSS és javascript file-okat egybe varázsolja Neked.
- Főoldalon kivonatokat is elhelyezhetsz és csak rá kattintással engedd betölteni a teljes tartalmat a képekkel együtt.
- Tört linkek feltérképezése és megszüntetése, majd a beállításokban kikapcsolni a Interakcióknál a visszajelzéseket, visszakövetéseket (ez is feleslegesen terheli a szervert, ha nem használjuk).
- Használj belső erőforrásból megfelelő betűtípust.
- WPTouch bővítmény telepítése (ha mobil verzióban nem elérhető a honlapunk).
- Táblák között a „felesleges szemetet” törli a Plugins Garbage Detector.
- Felesleges vázlatok mentésének csökkentése (wp-config.php file módosításával).
- Használj Cache plugint WordPress esetén (WP Super Cache vagy W3 Total Cache) és bővítsd ki a httaccess file-t.
- Ha sok képet kell használnod, akkor tedd át Cloudfrontra, hogy ne csökkentse a szerveren foglalva az időt, amíg betöltődik (CDN-t a W3 Total Cache pluginnal is be tudod állítani), ingyenes CDN (content delivery network) szolgáltatást nyújt a a Cloudflare.
- Fizetős pluginnal beállíthatod, hogy mely oldalakon működjenek az egyes bővítmények.
- Tömörítsd a képeket.
- Próbáld kerülni az átirányításokat (és inkább a htaccess-be írd bele őket, semmint erre is plugint használj).
- Tisztázd le a kódokat validátorral (W3 Total Cache) tudja ezt a funkciót is.
- Inkább szöveget használj kép helyett, ahol lehetőség van rá.
- Megfelelő sablont válassz.
- Konfigurálhatunk akár adatbázis + objektum gyorsítótárat is.
- Aktiválhatunk gzip/deflate tömörítést.
- A böngészőt is rábírhatjuk a gyorsítótárazásra (htaccessbe elhelyezett megfelelő paranccsal) – ezeket a W3 Total Cache tudja kezelni.
- KeepAlive engedélyezése.
- Ha pl. WordPress sablont vettél, akkor azzal kapcsolatosan is megtalálhatod a pontos infót a weboldal gyorsítására a „Theme Author” cég jóvoltából. Íme Jupiter esetében: csináld meg a GTMetrix tesztet és utána ez alapján láss neki a fejlesztésnek: 5 ways to increase website speed és Optimize Jupiter wordpresswebsite és Increase Jupiters performance.