Mi az a CMS?
Angolul a CMS (Content Management System), tartalomkezelő rendszer. Egy szoftver, amely speciális tudás nélkül alkalmas arra, hogy a user a felhasználók és weboldal tartalmának létrehozásában, kezelésében, illetve módosításában képes feladatokat ellátni. Ez azért jó, mert nem feltétlen van ehhez szükség webfejlesztőre. Az egyik legnépszerűbb ilyen rendszer a WordPress.
A WordPress segítségével nemcsak honlapot tudunk létrehozni, hanem könnyedén bekapcsolhatjuk a blogolási funkciót, és webáruházat is csinálhatunk belőle a WooCommerce segítségével.
Lásd, webshopkészítés árak
A WordPress díjmentes, és rengeteg oktatóanyag érhető el a témában. Ha nincs pénzed, akkor tanulással Te is megtanulhatod felépíteni a saját CMS rendszeredet. Könnyen tudod majd szerkeszteni saját írásaidat is a segítségével. Különféle jogosultságot is kioszthatsz a különböző felhasználók számára. Viszonylag egyszerű a használatuk is, de bármikor kérhetsz segítséget.
Mi a jellemzője a CMS-nek?
- Könnyen kezelhető (nincs szükség programozói, webfejlesztői kompetenciákra).
- Képes a többnyelvűségeket, karakterkódolásokat kezelni.
- Keresőoptimalizálás terén megfelelő struktúrával rendelkezik.
- A biztonsági réseket folyamatosan igyekeznek eltüntetni (dinamikusan fejlődő rendszerrel van szó).
- Rengeteg leírás, videó és support áll rendelkezésre, ha segítségre van szükség.
- Nyílt forráskódú (teljes mértékben átlátható az egész rendszer).
- Reszponzív (minden eszközön jól működik).
- Rugalmasság, függetlenség, licenszdíj nélküliség.
A CMS hátrányai
- Szükség lehet webfejlesztőre, ha nem boldogulunk vele, vagy problémák merülnek fel.
- Abban az esetben is, ha valami nagyon egyedi dolgot szeretnénk megvalósítani.
- Ebből következik, hogy a meglévő panelek nem tesznek mindent lehetővé.
- Bizonyos esetekben a gyorsaságot sem lehet növelni (kaotikus forráskód miatt, amiért többen egyszerre fejlesztik a rendszert, de ezt szerveroldalú gyorsítással meg lehet oldani sok esetben).
- A nyílt forráskódú rendszer népszerű, teljesen átlátható, így könnyebben fel is törhető.
- Összeakadhatnak egymással a frissítések, plugin-ok, mert többen, párhuzamosan fejlesztenek alterületeket (de ilyenkor felkereshető például a sablon írója és ő általában segítségünkre van).
- Előfordulhat, hogy egy például ingyenes bővítményt nem frissítenek, és így sebezhetővé válik, és könnyű feltörni a weblapot.
Az egyedi fejlesztésű CMS előnyei
- Személyre szabottan, bármi megvalósítható.
- Teljesen egyedi honlapot, webshopot tudunk létrehozni.
- Egy egész fejlesztői csapat áll rendelkezésünkre.
- Bármilyen probléma esetén tudnak segíteni, a karbantartással együtt.
Az egyedi fejlesztésű CMS hátrányai
- Függőség alakulhat ki az adott céggel szemben (csak ők tudják fejleszteni, karbantartani a honlapot).
- Jóval több ideig tart a weblap, webshop létrehozása.
- A többszöröse is lehet a költség.
Hatékony feliratkozókat gyűjtő form-ok
Milyen feliratkozó form-okat (mezőket) érdemes létrehoznunk weboldalunkon, melyek erősítik a konverziót (átkattintást)? Hogyan érdemes leegyszerűsíteni, automatizálni néhány funkciót, a kitölthető elektronikus mezők segítségével?

Mielőtt elkezdenéd a form-ok és űrlapkészítést
Sokan úgy készítenek tartalomkezelő és feltöltő felületeket, mezőket (form-okat), elektronikus kérdőíveket, hogy nem gondolják végig, hogy hogyan tudják a legoptimálisabban használni azokat. Aztán elvesznek a részletekben.
Ez amennyire sablonos, annyi bonyodalmat szokott szülni. De ha elolvasod ezt a részt, akkor természetesen ez rád nem lesz igaz. 🙂
Az időgazdálkodásból tudjuk, hogy amit lehet, azt automatizálni kell. De a dolog visszafelé is elsülhet, ha a software-ek nem működnek a frissítés miatt, vagy nem telepíthető a tárhelyünkre, esetleg a fórumok, blogok nem magyaríthatóak megfelelően. Ezek alap kérdések, hiszen a házat sem szokták csak úgy elkezdeni építeni. Egy kivétel van talán, Gaudí. De ez egy másik történet…
2010 előtt még így gondolkodtunk a form-ok terén

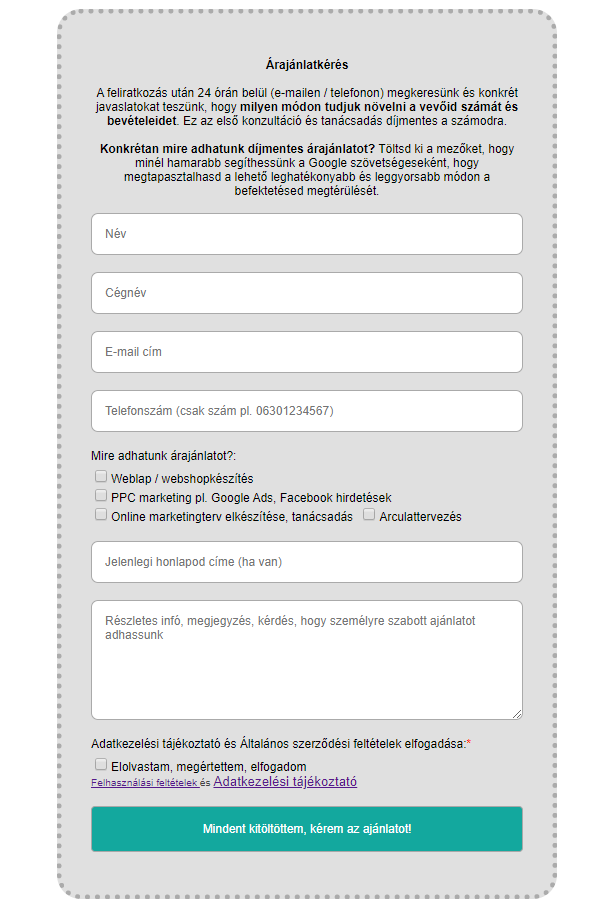
Mi változott azóta a form-ok kapcsán?
Ma már rengeteg dolog megváltozott az űrlapkészítés terén. Mivel mobilról netezünk, ezért fontos az AMP szabvány (Accelerated Mobile Pages) mód hibátlan működése, mely sokkal gyorsabb betöltődést biztosít, mert „minimálban” működik. Ez azt jelenti, hogy ha mobilról sasolod a netet, akkor esetleg kevesebb funkció működik (gyepálja azokat, amire nincs szükség) és így gyorsabban töltődik be az oldal, ami optimalizálva van mobilra is.
Ez azért fontos, mert a felhasználói élmény lényeges, mely SEO (keresőoptimalizálás) szempont. Ráadásul mobilon sokkal nehezebb egy form-ot kitölteni, nem várhatjuk el, hogy a user a Félkegyelmű regény hosszúságával versenyző szöveget gépeljen be, mikor például webshopból rendel valamit.
A legfontosabb, hogy a konverzión finomítsunk, így rengeteg tényezőre kell figyelni. Példának okáért, hogy egy adott szöveg a mezőn belül lehet, és nem pedig mellette. Körülötte ne legyen semmilyen zavaró tényező. Lehet modern, de ez nem minden esetben fontos.
A feliratkozási gomb sem a „klikk ide”, „feliratkozom” szöveget kellene, hogy tartalmazza, hanem konkrét cselekvésre felhívást. A lekerekített gomb általában nyerőbb (befelé viszi a tekintet és nem kifelé).
Sőt, az „e-mail cím” felirat helyett is megadhatunk példa e-mail címeket a form-on belül. Fontos a GDPR-ra is gondolni és tevőleges (és nem ráutaló) magatartással jóvá hagyni az adatkezelési nyilatkozatot, hogy kezelheted az adatait a user-nek. Ezzel konverziót vesztünk, de az ügyfélért van és jogilag indokolt.

Vannak profi rendszerek, érdemes azokat használni. Persze ez attól függ, mire van szükség.
Sok finomság van, például, hogy minél kevesebbet kelljen a user-nek írnia: beírja az irányítószámot és rögtön megjelenik automatikusan a város, stb.
Sok esetben annyira túl van komplikálva a rendszer, hogy már az sem érti, aki létrehozta. 🙂
Érdemes különbséget tenni a CRM rendszer és más ügyviteli rendszerek, illetve a hírlevélküldő szoftverek között. Ne akarjunk mindent bezsúfolni egy helyre, mert akkor semmi nem fog megfelelően működni és olyanok leszünk, mint a hirdető, aki ezt írja a reklámhirdetésében: Eladó ház, és ugyanitt 5 kg krumpli is eladó. 🙂
Írjuk meg, hogy mi történik a feliratkozás után. És hogy 7 pecsétes titokként kezeljük a felhasználó adatait, elkerülve az adatvédelmi incidenseket. Láttam már olyat, hogy ez a pár szó 30-40%-kal növelte a konverziót (feliratkozási arányt), pedig ez jogi és erkölcsi felelősségünk is, melyet az adatkezelési nyilatkozatban le is írunk.
Próba és cseresznye
Miután megterveztük a tartalomkezelő és feltöltő felületeket, form-okat, elektronikus kérdőíveket, először ültessünk le elé valakit, aki nem ért ehhez a területhez, és kérjük meg, hogy mondja el véleményét. Mi előnyös, mi hátrányos az elrendezésben, stb.?
Elő a grafikussal
Ha végiggondoltuk mire van szükség, jöhet a megfelelő programmotor kiválasztása, és a grafikai iparművész tervezés, ha igényes munkára vágyunk és azt szeretnénk, hogy cégünket ezzel azonosítsák. És ne Olcsó Jánosok keressenek fel minket. Szóval, a funkcionalitás után a grafikus „kiszínezheti” a végeredményt, főleg, ha valamilyen letölthető könyvről van szó, melyhez alap, hogy ezt meg is kell jelenítenünk grafikailag.