Mit érdemes tudni a webfejlesztésről?
Ebben a kategóriában írt blogbejegyzéseinket gyűjtöttük Neked össze ezen az oldalon a webfejlesztés kapcsán, érthető nyelven. Az érdekes cikkek előtt néhány alap információt is eljuttatunk Neked.
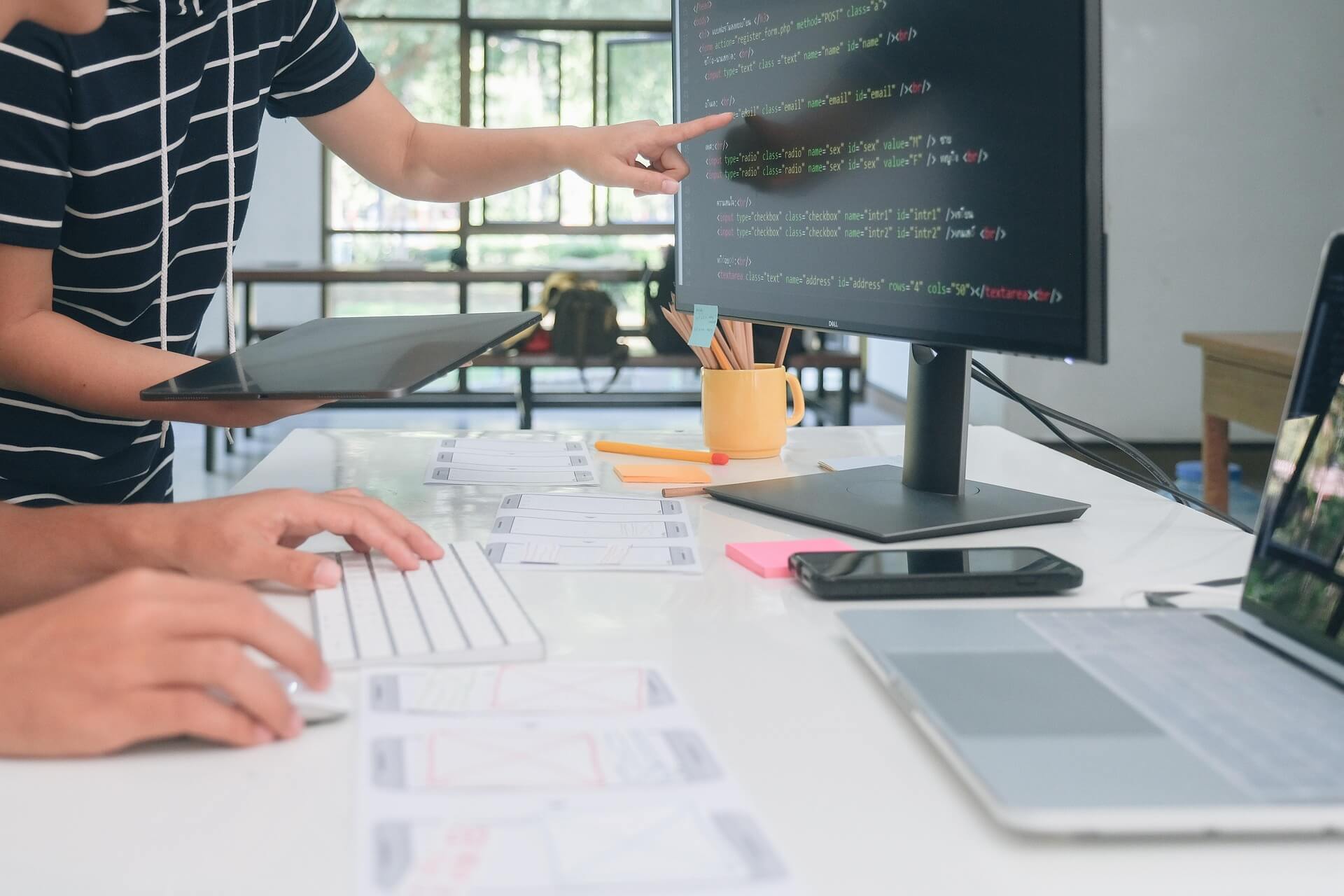
Ha nem vagyunk robotok, addig a webfejlesztés nem arról szól, hogy leadsz x feladatot és y nap alatt azt a webfejlesztőd megcsinálja. Egyrészt ő a szakember ezen a területen, de Te tudod, hogy pontosan mit szeretnél + ez is egy emberi kapcsolat.
Éppen ezért a kommunikáció, a problémamegoldás hatékonysága sokkal fontosabb, mint a puszta feladat elvégzése és az árazás. Főleg, ha hosszú távon szeretnél együtt dolgozni egy webfejlesztés alkalmával egy fejlesztővel. Hidd el, sok olyan dologban ötletelhet, ami alapból biztosan nem jár, ha a kapcsolatotok átlagos és nem összehangolt, megbízható és úgy érzed öröm a másikkal együtt dolgoznod.
Mire érdemes figyelned, ha webfejlesztésre kérsz árajánlatot
- Meglévő rendszert sokan nem szeretnek fejleszteni, mert mire a sok ezer előtte megírt kódot megismerik, már akár újat hoznak létre
- Ráadásul az új megírt programot teljes mértékben ismerik, nem akad össze mással és így felelősséget tudnak vállalni iránta
- Érdemes több helyről bekérni árajánlatot, garanciával együtt és ezeket összehasonlítani egymással
- Legyen megbízható a webfejlesztő és tudjatok egy nyelvet beszélni
- Tisztázzátok előre a korrektúrafordulók számát és konkrétan határozd meg, hogy mit szeretnél, hogy később ebből ne legyen probléma és félreértés
- Ha valamilyen funkció hiányzik, vagy fejlesztésre szorul a weblapodon, akkor érdemes tovább fejleszteni, de vigyázni kell rá, hogy a jövőben lévő frissítés ne tegye tönkre
- Erre van lehetőség például CSS-ben, vagy Child-ban dolgozni (lásd WordPress sablonoknál), de erre mindenképpen ügyelj
Mi az a front-end és back-end webfejlesztő és miért van rá szükség?
A frontend valaminek az elejét (felhasználóhoz mérve, legközelebb eső információk), amíg a backend valaminek a végét jelenti. Tehát a frontend jeleníti meg az információkat a user számára, a backend pedig előállítja azokat. Azért van szétosztva, mert így egy nagy probléma helyett, két kisebbet kapunk, amit könnyebb kezelni. Nagyobb projekteken pedig többen dolgoznak egyszerre és más programozó eszköztárára van szükségünk.
Az alapokat, például egy WordPress webfejlesztő először általában a HTML (web szerkezetének kialakítása) és CSS (web dizájnolása), PHP (szerveroldali szkriptnyelv dinamikus weblapok készítésére), Java Script (dinamikus kliensoldali programozás), kliensoldali webfejlesztő eszközök és JavaScript keretrendszer tanulmányaira helyezi először.