Ma már negyedévente is felbukkan újabb algoritmus frissítés a keresőoptimalizálásban
Minden téren felgyorsult világunkban sokszor nehéz lépést tartani a Google-lal is. Évek óta említi a Google, hogy a felhasználói oldal-élmény (UX, user experience) egyre fontosabb. Ha megfigyeljük maga a Google kereső is sokat változott. Régen 10 link szerepelt a találati oldalon. Ma már fizetett hírek, térkép, Google Shopping, kisebb és nagyobb videók, képek, stb. előzik meg az organikus találatokat. Vannak külön videó találatok, Google hírek, és így tovább.
A SEO-ban a legfontosabb a releváns, jó minőségű tartalom, és a megfelelő, jó minőségű linkprofil. Ha valóban kulcsszóra megírt, annak az elvárásnak megfelelő, minőségi, tagolt, emészthető tartalmat adunk, és a rosszul teljesítő oldalainkat megszüntetjük, akkor máris tettünk egy nap lépést a siker felé vezető úton.
Egyre kifinomultabban méri a felhasználói élményt a Google a honlapok rangsorolását illetően
2010 óta rangsorolási tényező a weboldal gyorsasága. Korábban a weboldalgyorsítás kapcsán elég volt egy szintet megütni, és akkor egyenlően versenyezhettünk. Aki pedig a szint alatt volt, az hátrányt szenvedett el a Google rangsorlásban. Azonban az újabb frissítésnek köszönhetően ma már nemcsak a sebességet, hanem a felhasználói élményt is méri a Google és ez alapján sorolja előre vagy hátra a honlapokat. Minden egyes aloldalra vonatkozóan méri a kereső óriás az eredményeket a weblapunkon és 2020. novemberében jelentette be az algoritmus frissítésének 2021. májusi indulásának időpontját.
Mik az oldal-élmény algoritmus legfontosabb elemei?
Nem mindegy, hogy az oldal csak mobilbarát vagy reszponzív, azaz bármely eszközről böngészve (mobilról is) megfelelő módon töltődik be. Tehát minden reszponzív oldal mobilbarát, de nem minden mobilbarát oldal reszponzív is egyben. Itt tudod tesztelni, hogy mobilbarát-e az oldalad.
- A weboldal gyorsasága
Ha például bonyolult, hosszú kódokból van összerakva a weblapod, akkor számíthatsz arra, hogy vesztesz a versenyben. Itt tudod lemérni az oldalad sebességét és egyéb tényezőit. Két fajta ikon van, így mobiltelefonra és asztali gépre is látni fogod az eredményeket. Senki nem fog 3-5 másodpercet várni arra, hogy az oldal betöltődjön, így a piros zónát érdemes a mérés alkalmával elkerülni asztali és mobiltelefon változaton egyaránt. WordPress honlap esetén a gyorsítás kapcsán a fenti linken találsz fontos információt a beállítást illetően.

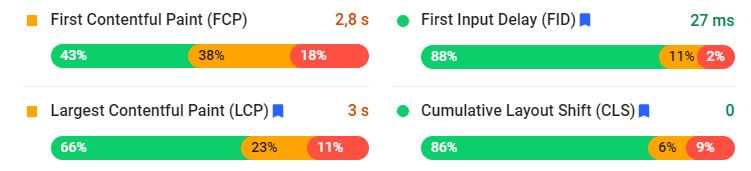
- Loading (LCP) – Mennyi ideig tart az oldalon lévő legnagyobb tartalmak betöltődése?
Fontos, hogy gyors legyen az oldal, de az LCP azt méri, hogy mennyi ideig tart az oldal fő tartalmi részének a betöltődése. 2,5 másodperc alatt jónak, míg 4 másodperc felett rossznak számít ez az érték.
- Interactivity (FID) – Mennyi ideig tart amíg kattintásra válaszol az oldal?
Azt méri, hogy mennyi idő telik el addig, amíg az oldal reagál a felhasználó interakciójára. Például a kattintás után. Konkrétan 100 mikroszekundum alatt jónak számít ez a paraméter, 300 felett pedig rossznak minősül.
- Visual stability (CLS) – a stabilitást és a képernyő elrendezését figyeli
A weboldal stabilitását figyeli a vizualitás tekintetében. Például a felhasználói élményt rontja, ha lefelé görgetés közben ugrálni kezdenek a különféle vizuális elemek. 0,1 alatt jó, míg 0,25 felett rossznak minősül. Az LCP, FID és CLS érték adja a weboldal Core Web Vitals értékét.
- Egyéb, régebbi, megmaradt rangsorolási tényezők
Mobilbarát oldal, zavaró felugró pop-up ablakok, HTTPS előtag, biztonság. Ez a 4 tényező a Core Web Vitals 3 értékkel együtt adja meg a végeredményt.
Mi az első számú rangsorolási tényező?
Maga a tartalom, hiszen az információ az új kőolaj. Természetesen, ha két weblap ugyanolyan minőségű, releváns tartalommal rendelkezik, akkor a felhasználói élmények alapján előrébb kerülhet az egyik oldal a másikhoz képest. De a keresőoptimalizálásban mindig több tényező rúg együtt labdába a jó helyezés tekintetében.
Mi a megoldás, hogy a gyakorlatban is felgyorsíthassuk a weblapunkat?
Lehetőség van arra, hogy külön aloldalt hozz létre mobil változatként. Ma már többnyire mobilon keresztül böngészünk. Ha WordPressből indulunk ki, tudjuk, hogy a sablonok többnyire reszponzívak. Ám néha vannak hibák, és most, hogy egyre jobban számít a gyorsaság és a felhasználói élmény, érdemes lehet más megoldásban gondolkodni. Tehát az oldal gyorsításán kívül, melyről itt részletesen írtam, jó megoldás lehet áttérni az AMP (Accelerated Mobile Pages) szabványra.
Ez egy Google szabvány, mely 2015 októbere óta létezik. Úgy működik a dolog, hogy minden egyes aloldalad linkjének a végén a /amp jelzés megjelenik és egy leegyszerűsített aloldalként funkcionál. Ezáltal mobilról nézve jóval egyszerűbben és gyorsabban lehet vele dolgozni.
Ma már sok ilyen jellegű AMP plugin áll rendelkezésre. Ezek beállíthatóak, de nem mindig kompatibilisek a szerkesztővel, más pluginokkal, így ezeket érdemes végiggondolni mielőtt belekezdünk a dologba. Ha azonban rugalmasak vagyunk és hajlandóak vagyunk kompromisszumot kötni, akkor ezzel a megoldással is elérhetjük a célunkat. Ezáltal az oldal-élmény algoritmus frissítése nem okoz gondot számunkra.